Download
Step 1. Add the JitPack repository to your build file
Add it in your root settings.gradle at the end of repositories:
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
mavenCentral()
maven { url 'https://jitpack.io' }
}
}Add it in your settings.gradle.kts at the end of repositories:
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
mavenCentral()
maven { url = uri("https://jitpack.io") }
}
}Add to pom.xml
<repositories>
<repository>
<id>jitpack.io</id>
<url>https://jitpack.io</url>
</repository>
</repositories>Add it in your build.sbt at the end of resolvers:
resolvers += "jitpack" at "https://jitpack.io"
Add it in your project.clj at the end of repositories:
:repositories [["jitpack" "https://jitpack.io"]]
Step 2. Add the dependency
dependencies {
implementation 'com.github.ablack13:MarkdownView-Android:1.0.5'
} dependencies {
implementation("com.github.ablack13:MarkdownView-Android:1.0.5")
} <dependency>
<groupId>com.github.ablack13</groupId>
<artifactId>MarkdownView-Android</artifactId>
<version>1.0.5</version>
</dependency>
libraryDependencies += "com.github.ablack13" % "MarkdownView-Android" % "1.0.5"
:dependencies [[com.github.ablack13/MarkdownView-Android "1.0.5"]]
Readme

Getting started
Its really simple to integrate MarkdownView in android. All you need to do make the following change to you build gradle under the app module.
Step 1. Add the JitPack repository to your build file. Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
Step 2. Add the dependency
dependencies {
compile 'com.github.ablack13:MarkdownView-Android:1.0.5'
}
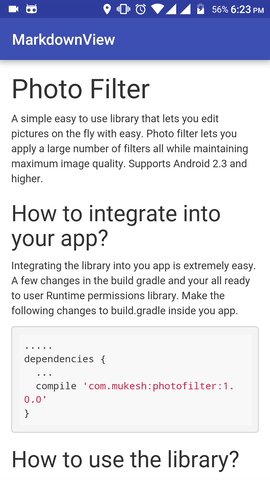
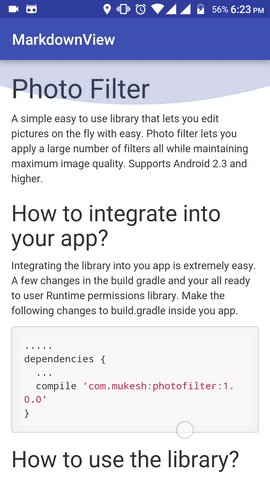
How to use MarkdownView
Its fairly simple and straight forward to use MarkdownView in you application. Just add the following in your layout where you want to display the markdown file/text.
<com.mukesh.MarkdownView
android:id="@+id/markdown_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
and reference it in your activity/fragment and assign the markdown text/file like wise.
MarkdownView markdownView = (MarkdownView) findViewById(R.id.markdown_view);
markdownView.setMarkDownText("# Hello World\nThis is a simple markdown"); //Displays markdown text
...
markdownView.loadMarkdownFromAssets("README.md"); //Loads the markdown file from the assets folder
...
File markdownFile=new File("filePath");
markdownView.loadMarkdownFromFile(markdownFile); //Loads the markdown file.