 myinnos/AlphabetIndex-Fast-Scroll-RecyclerView
myinnos/AlphabetIndex-Fast-Scroll-RecyclerView
A Powerful AlphabetIndex FastScroller Library for Android's RecyclerView! https://myinnos.github.io/AlphabetIndex-Fast-Scroll-RecyclerView/
Download
Step 1. Add the JitPack repository to your build file
Add it in your root settings.gradle at the end of repositories:
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
mavenCentral()
maven { url 'https://jitpack.io' }
}
}Add it in your settings.gradle.kts at the end of repositories:
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
mavenCentral()
maven { url = uri("https://jitpack.io") }
}
}Add to pom.xml
<repositories>
<repository>
<id>jitpack.io</id>
<url>https://jitpack.io</url>
</repository>
</repositories>Add it in your build.sbt at the end of resolvers:
resolvers += "jitpack" at "https://jitpack.io"
Add it in your project.clj at the end of repositories:
:repositories [["jitpack" "https://jitpack.io"]]
Step 2. Add the dependency
dependencies {
implementation 'com.github.myinnos:AlphabetIndex-Fast-Scroll-RecyclerView:1.0.98'
} dependencies {
implementation("com.github.myinnos:AlphabetIndex-Fast-Scroll-RecyclerView:1.0.98")
} <dependency>
<groupId>com.github.myinnos</groupId>
<artifactId>AlphabetIndex-Fast-Scroll-RecyclerView</artifactId>
<version>1.0.98</version>
</dependency>
libraryDependencies += "com.github.myinnos" % "AlphabetIndex-Fast-Scroll-RecyclerView" % "1.0.98"
:dependencies [[com.github.myinnos/AlphabetIndex-Fast-Scroll-RecyclerView "1.0.98"]]
Readme
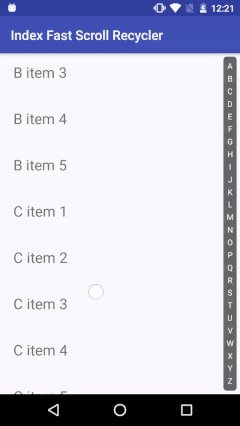
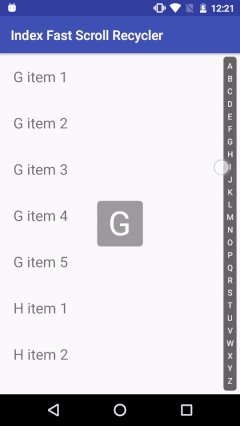
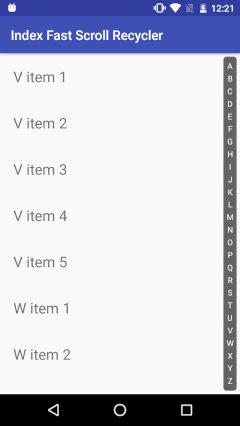
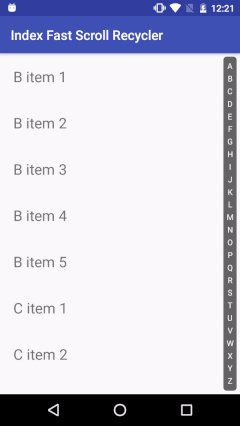
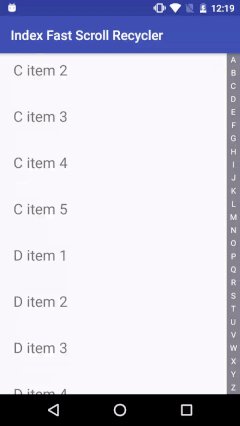
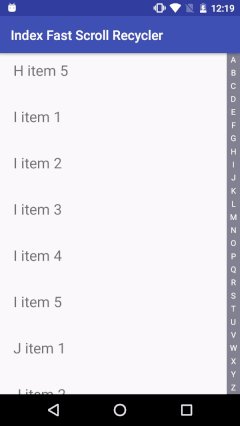
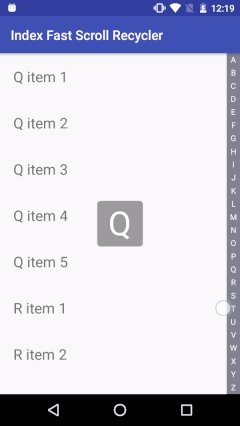
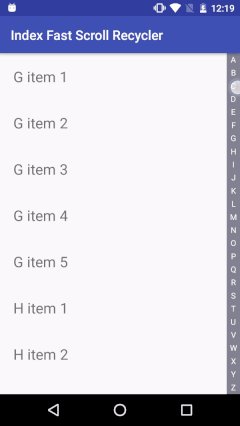
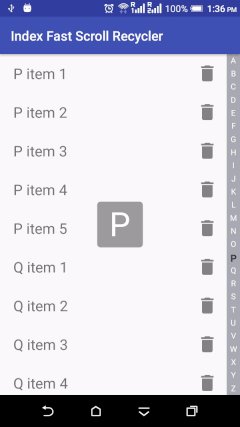
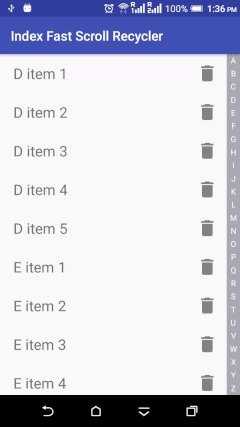
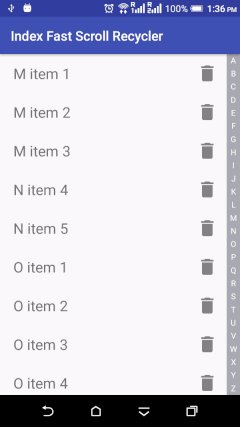
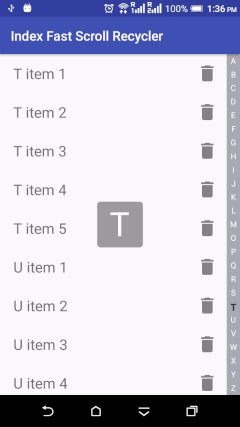
AlphabetIndex Fast Scroll RecyclerView
A Powerful AlphabetIndex FastScroller for Android's RecyclerView!

<a href="#"><img alt="Android Language Badge" src="https://badgen.net/badge/OS/Android?icon=https://raw.githubusercontent.com/androiddevnotes/awesome-jetpack-compose-android-apps/master/assets/android.svg&color=3ddc84"/></a>



Kindly use the following links to use this library:
In build.gradle (Project)
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
And then in the other gradle file(may be your app gradle or your own module library gradle, but never add in both of them to avoid conflict.)
dependencies {
implementation 'com.github.myinnos:AlphabetIndex-Fast-Scroll-RecyclerView:2.0'
// AppCompat version
// implementation 'com.github.myinnos:AlphabetIndex-Fast-Scroll-RecyclerView:1.0.92'
// or
// AndroidX version
// implementation 'com.github.myinnos:AlphabetIndex-Fast-Scroll-RecyclerView:1.0.95'
}
How to use
Step 1: add this to your xml:
<in.myinnos.alphabetsindexfastscrollrecycler.IndexFastScrollRecyclerView
android:id="@+id/fast_scroller_recycler"
android:layout_width="match_parent"
android:layout_height="match_parent" />
Step 2: implement SectionIndexer to RecyclerViewAdapter.
public class RecyclerViewAdapter extends RecyclerView.Adapter<ViewHolder> implements SectionIndexer {
private List<String> mDataArray;
private ArrayList<Integer> mSectionPositions;
.....
@Override
public int getSectionForPosition(int position) {
return 0;
}
@Override
public Object[] getSections() {
List<String> sections = new ArrayList<>(26);
mSectionPositions = new ArrayList<>(26);
for (int i = 0, size = mDataArray.size(); i < size; i++) {
String section = String.valueOf(mDataArray.get(i).charAt(0)).toUpperCase();
if (!sections.contains(section)) {
sections.add(section);
mSectionPositions.add(i);
}
}
return sections.toArray(new String[0]);
}
@Override
public int getPositionForSection(int sectionIndex) {
return mSectionPositions.get(sectionIndex);
}
}
Note: mDataArray: this is your recycler data array model.
Features
- Change IndexTextSize:
mRecyclerView.setIndexTextSize(12);
- Change IndexBarTextColor:
mRecyclerView.setIndexBarTextColor("#FFFFFF");
mRecyclerView.setIndexBarTextColor(R.color.index_bar_text_color);
- Change IndexBarColor:
mRecyclerView.setIndexBarColor("#33334c");
mRecyclerView.setIndexBarColor(R.color.index_bar_color);
- Change IndexBarCornerRadius:
mRecyclerView.setIndexBarCornerRadius(3);
- Change IndexBarTransparentValue:
mRecyclerView.setIndexBarTransparentValue((float) 0.4);
- Change IndexBarMargin:
mRecyclerView.setIndexBarMargin(4);
- Change IndexBarWidth:
mRecyclerView.setIndexBarWidth(40);
- Change PreviewPadding:
mRecyclerView.setPreviewPadding(2);
- Change PreviewVisibility:
mRecyclerView.setPreviewVisibility(false);
- Change Typeface:
Typeface typeface = Typeface.createFromAsset(context.getAssets(), "Custom-Font.ttf");
mRecyclerView.setTypeface(typeface);
- To hide/show Fast Scroll IndexBar:
mRecyclerView.setIndexBarVisibility(true);
- Change IndexBarHighLateTextColor:
mRecyclerView.setIndexBarHighLightTextColor("#33334c);
mRecyclerView.setIndexBarHighLightTextColor(R.color.index_bar_highlight_text_color);
- To hide/show IndexBarHighLightText:
mRecyclerView.setIndexBarHighLightTextVisibility(true);
- To hide/show IndexBarStroke:
mRecyclerView.setIndexBarStrokeVisibility(true);
- Change IndexBarStrokeWidth:
mRecyclerView.setIndexBarStrokeWidth(1);
- Change IndexBarStrokeColor:
mRecyclerView.setIndexBarStrokeColor("#000000");
Compatibility
This library works with any layout manager but is optimized for the use with a LinearLayoutManager.
Any Queries? or Feedback, please let me know by opening a new issue!
Contact
Prabhakar Thota
- :globe_with_meridians: Website: myinnos.in
- :email: e-mail: contact@myinnos.in
- :mag_right: LinkedIn: PrabhakarThota
- :thumbsup: Twitter: @myinnos
- :camera: Instagram: @prabhakar_t_
⚡ If you appreciate my work, consider buying me a cup of :coffee: to keep me recharged :metal: by GitHub or PayPal
Contributing
Thanks to all the people who contributed to AlphabetIndex Fast Scroll RecyclerView
<a href="https://github.com/myinnos/AlphabetIndex-Fast-Scroll-RecyclerView/graphs/contributors"> <img src="https://contrib.rocks/image?repo=myinnos/AlphabetIndex-Fast-Scroll-RecyclerView" /> </a> <!--- [@jonas-arkulpa](https://github.com/jonas-arkulpa "jonas-arkulpa") [@MFlisar](https://github.com/MFlisar "MFlisar") [@RaphaelMarion](https://github.com/RaphaelMarion "RaphaelMarion") [@appspell](https://github.com/appspell "appspell") [@Libernys](https://github.com/Libernys "Libernys") [@IvanAbacumov](https://github.com/IvanAbacumov "IvanAbakumov") [@benniebotha](https://github.com/benniebotha "benniebotha") [@AbandonedCart](https://github.com/AbandonedCart "AbandonedCart") [@Hamza417](https://github.com/Hamza417 "Hamza417") -->License
Copyright 2017 - 2022 MyInnos
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.